Avançadas
Possui funcionalidades que permitem implementar funções que não seriam viáveis utilizando peças simples.
Requisições HTTP
A sigla API deriva da expressão inglesa Application Programming Interface que, traduzida para o português, pode ser compreendida como uma interface de programação de aplicação.
Ou seja, API é um conjunto de normas que possibilita a comunicação entre plataformas, por meio de uma série de padrões e protocolos.
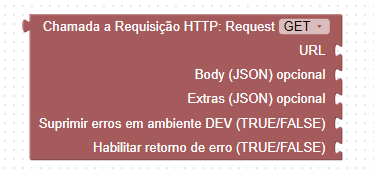
As requisições HTTP são chamadas realizadas nas APIs. No cenário dos agentes, com as chamadas de API, podemos fazer consultas (método GET) em um CRM e/ou enviar dados (método POST) de um fluxo de cadastro.
O ideal é ter a URL e Token da API cadastrados nas chaves de acesso. Em seguida, basta acessar a aba “Avançadas” do FJS e inserir o bloco de chamada de requisição HTTP.

Métodos das Chamadas de API
É importante ter uma noção básica dos métodos utilizados em chamadas de API. Abaixo, seguem breves descrições de quatro dos principais métodos.
GET: Usado para obter informações do servidor sem alterar nada. É como fazer uma pergunta ao servidor e receber uma resposta.
POST: Usado para enviar dados ao servidor para criar ou atualizar recursos. É como fazer uma solicitação para adicionar ou modificar algo.
PUT: Usado para atualizar recursos existentes no servidor ou criar um novo recurso se não existir. É como substituir completamente algo por uma nova versão.
DELETE: Usado para solicitar a remoção permanente de um recurso no servidor. É como pedir ao servidor para excluir algo de forma definitiva.
Código JavaScript
Este bloco permite que múltiplas linhas de código sejam construídas, sendo mais utilizado para soluções complexas.
Já este bloco permite a inserção de uma linha de código, sendo utilizado na maioria das vezes para soluções simples.
JSON
O JSON (JavaScript Object Notation) é um formato de arquivo para manter e trocar informações legíveis pelas pessoas. O arquivo contém apenas texto e usa a extensão ".json".
-
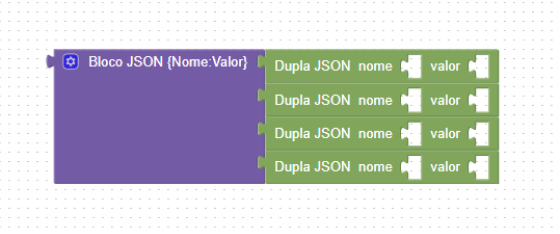
Bloco JSON
Este bloco cria chaves JSON vazios e você insere quantas chaves quiser ao clicar na engrenagem azul no canto superior esquerdo do bloco.
-
Dupla JSON
Aqui você pode acrescentar o nome da chave e o valor.
Os dois são utilizados juntos da seguinte maneira:

-
JSON
Este bloco permite que você escreva JSON de forma independente.
As chaves "" são incorporadas com o bloco, não é necessario digitá-las.
Array
O Array faz parte dos objetos globais da linguagem e é utilizado para armazenar uma coleção de elementos em uma única variável, funcionando como uma lista.
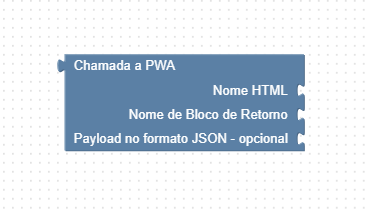
Chamada PWA
Esta chamada é exclusiva para uma listagem de HTMLS configurados dentro de um acervo do Orkestrate.
A função PWA permite que sejam trocadas informações entre um formulário HTTP pré cadastrado e um agente. Após o preenchimento das informações da tela, é acionado um bloco da conversa.
Este método é super seguro, pois o link gerado é único e só pode ser acessado uma vez, além de possuir um tempo de expiração.

Depuração
Este bloco possui a função de ligar e desligar o modo de depuração.
Imprime o Texto no Log do Console
Utilizado quando o usuário está fazendo a depuração do código, este bloco imprime o texto solicitado no console.